Scaling and the Totalview PC Client¶
While it is generally recommended to use the Totalview PC Client at 100% for optimum display results, the following scaling factors are also usable: 125%, 150%. Other scaling factors are not supported, as the visual results can be unpredictable and impact the usability of the application negatively.
Below we provide examples of different scaling factors, as well as exemplify problematic issues when choosing them.
Please note that all scenarios were tested with a monitor resolution of 1920×1080. For other resolutions, the scaling recommendations below may vary.
100% Scaling (Recommended)
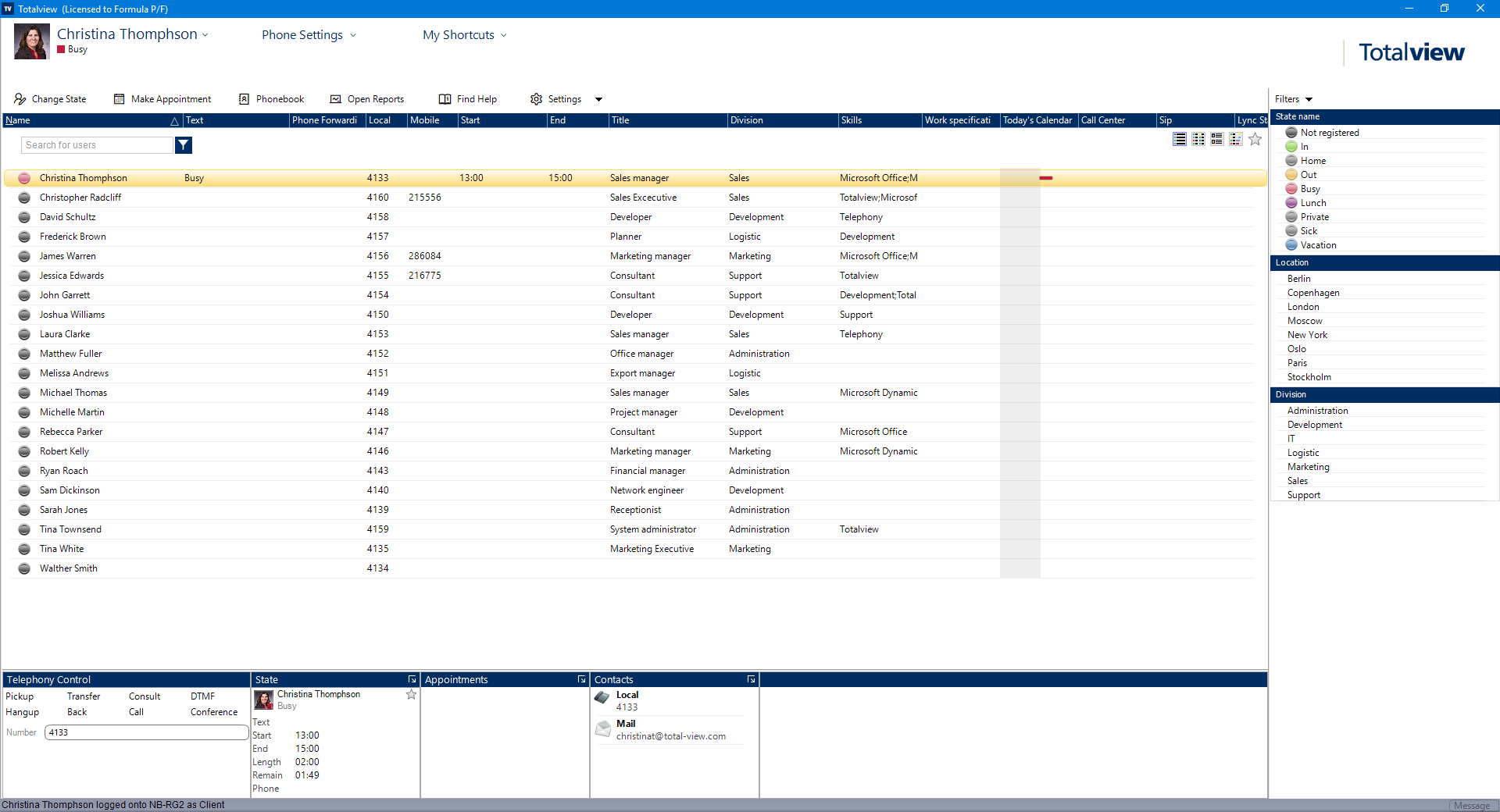
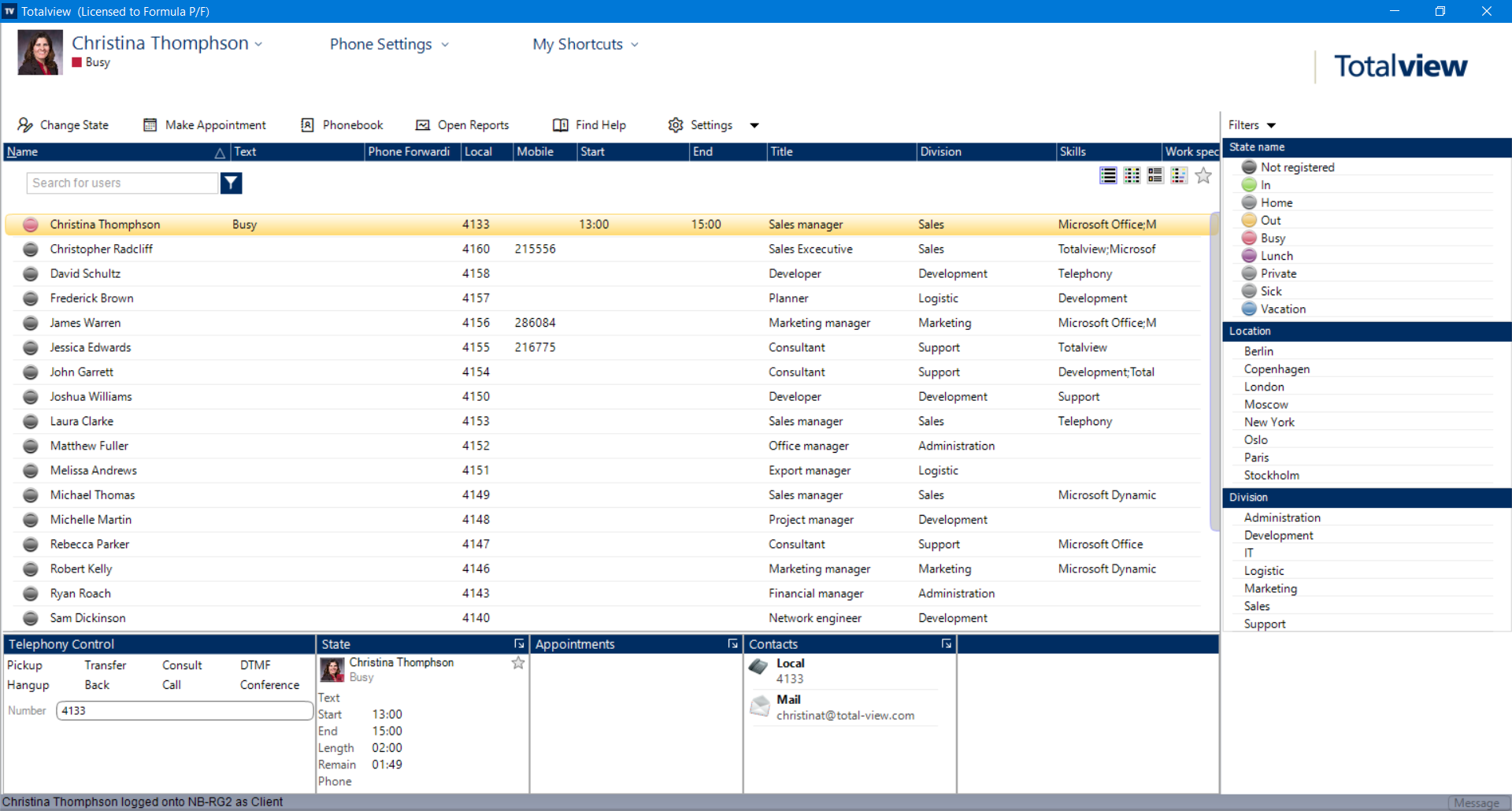
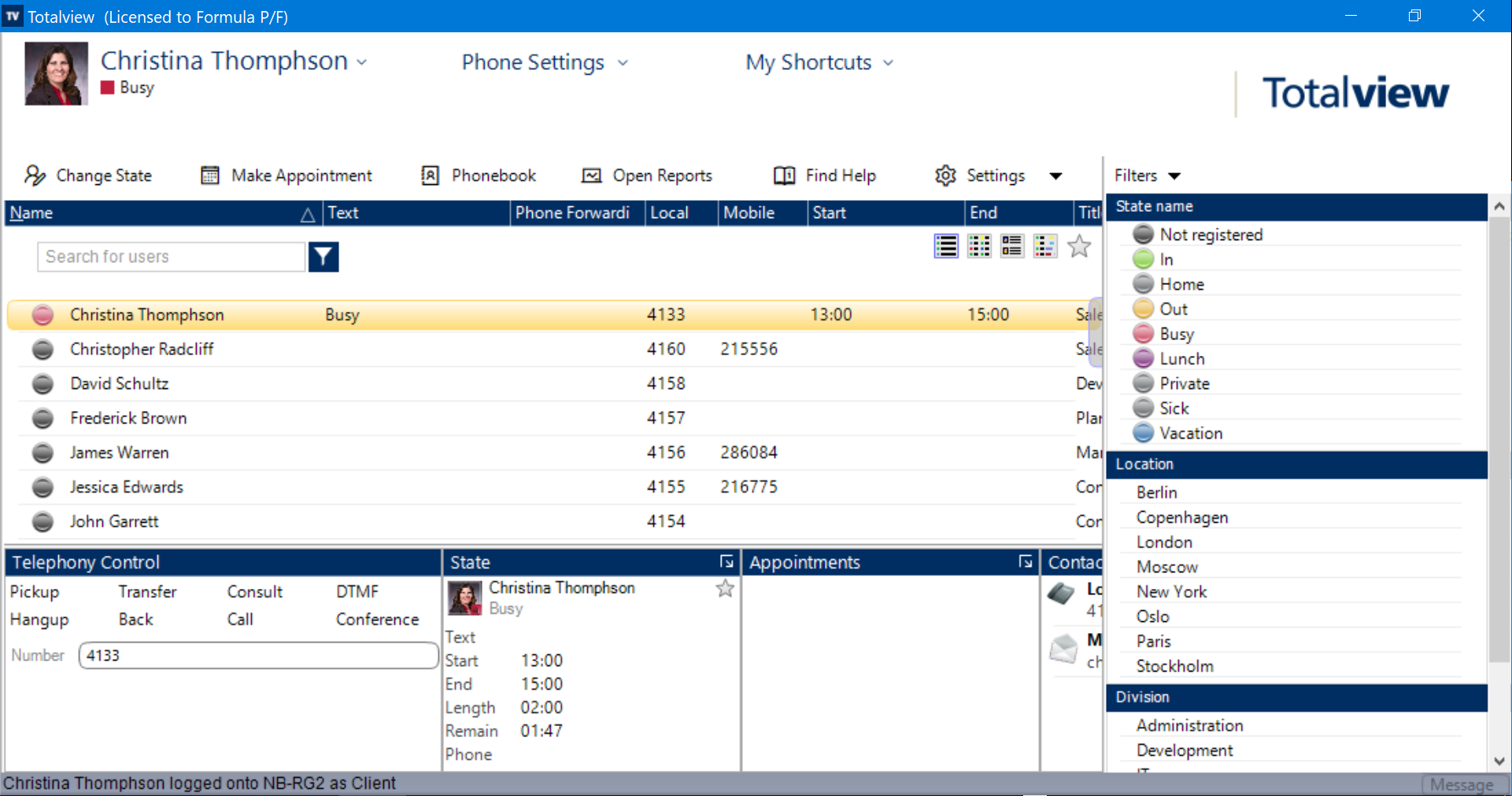
With a scaling factor of 100%, the Totalview PC Client will be optimally displayed, i.e. fonts are rendered smoothly, text and images are not cut off and all elements occupy their alloted spaces:

120% Scaling (Not supported)
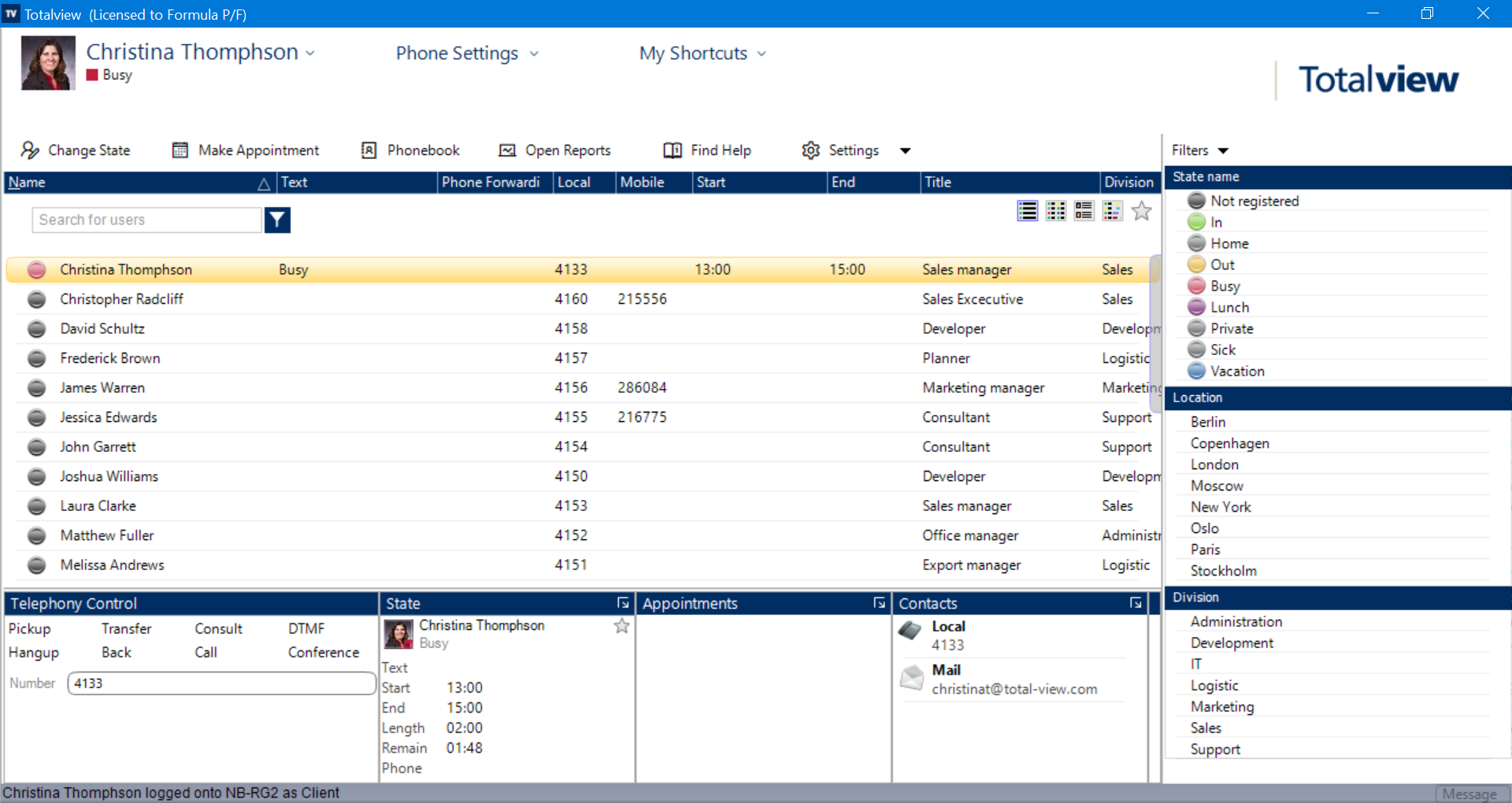
Custom scaling at 120% is not supported, since it may cause unwanted visual problems. At a first glance, the scaling factor of 120% appears to display the interface normally. Yet, on further scrutiny, it exhibits several display issues, as shown in the examples further down.

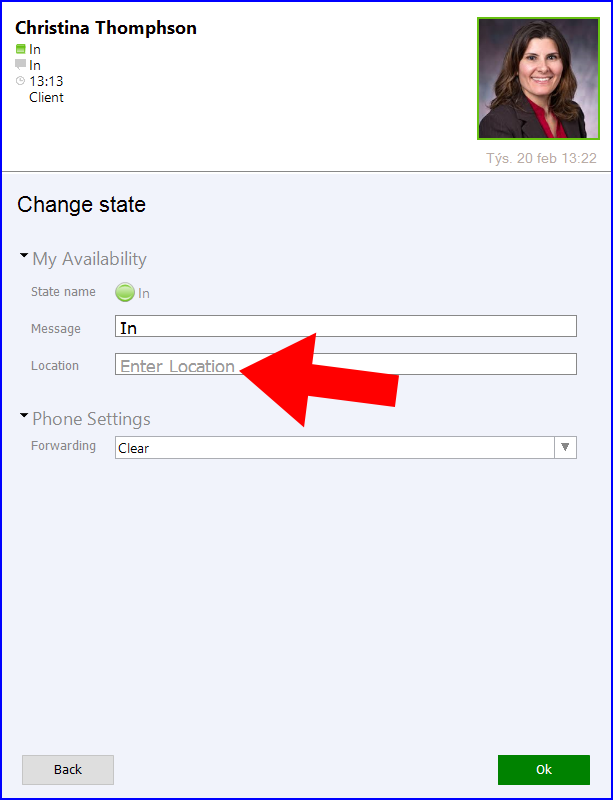
The image below shows how text in certain places will be cut off and/or moved down:

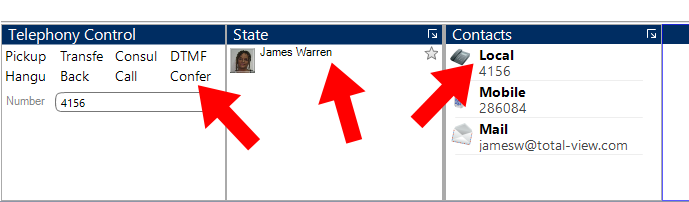
Notice, how some text is not only cut off, but appears much larger than the regular text:

In general, text will be displayed with varying font sizes:

125% Scaling (Supported)
While the Totalview PC Client works well with a scaling of 125%, it must be noted that text is not rendered optimally and appears blurry:

150% Scaling (Supported)
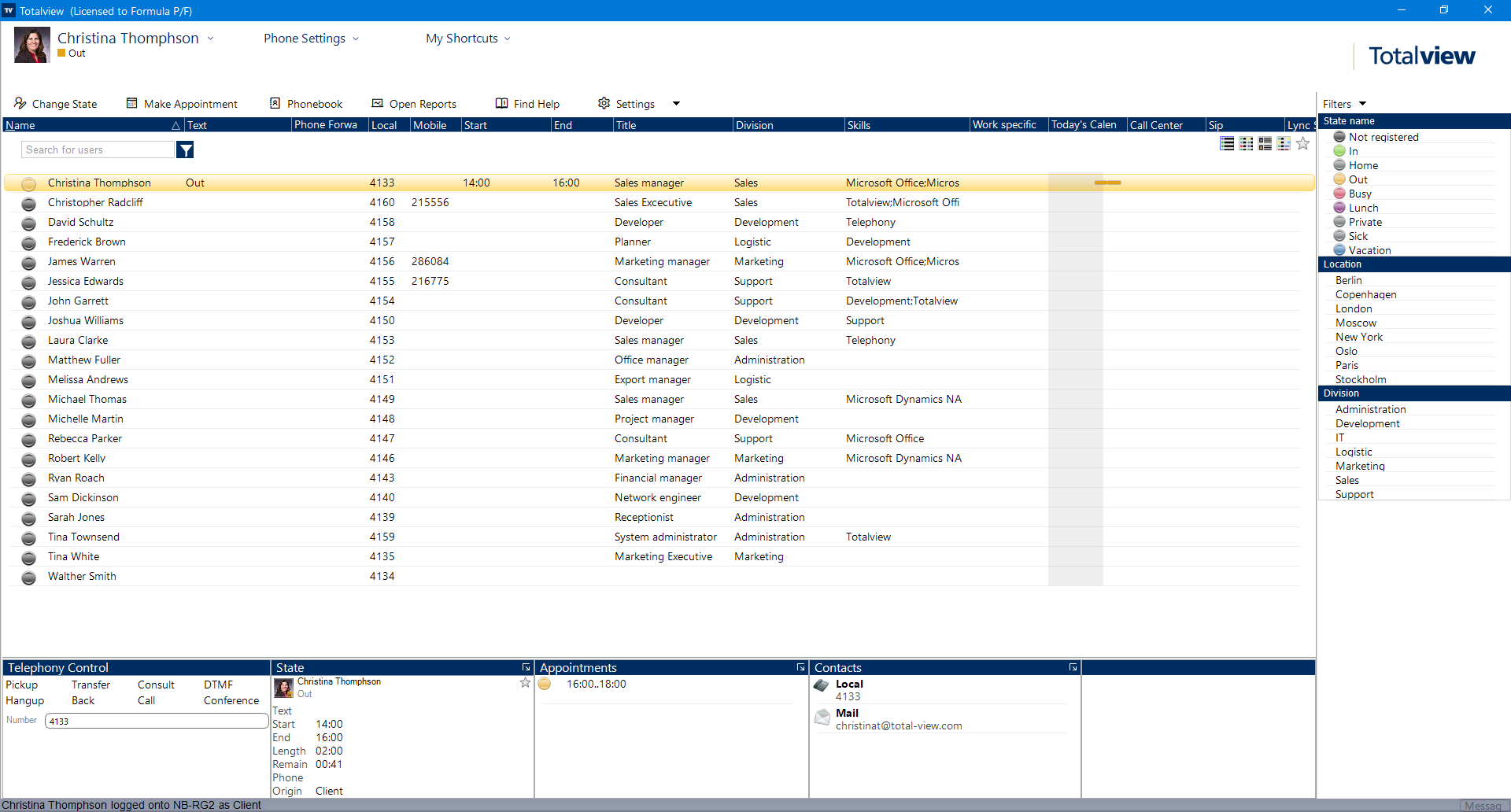
At 150%, the PC Client suffers from the same font rendering issues as seen at 125%. In addition, it should be noted that increasing the scaling factor will drastically decrease the amount of space available for elements to be displayed.
In order to optimally use the available space at 150% scaling, users should make good use of the resizing options for columns and content boxes.

175% Scaling (Not supported)
With a scaling factor of 175%, the PC Client exhibits several usability issues. While blurry font rendering and a decreasing amount of space is still present, certain elements will now be pushed off screen, as seen in the examples further down.

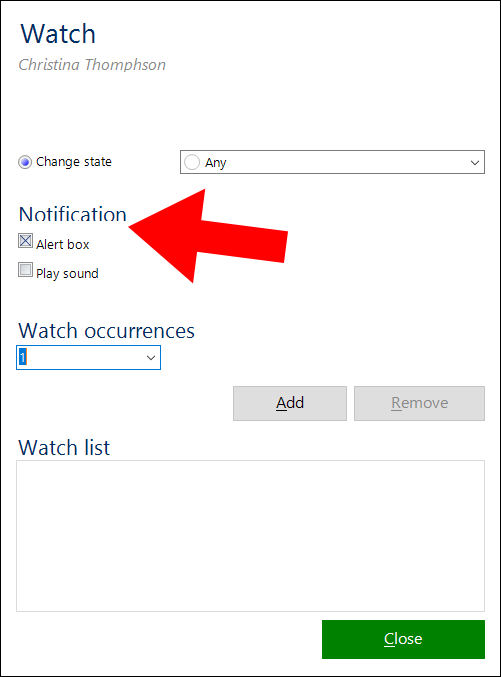
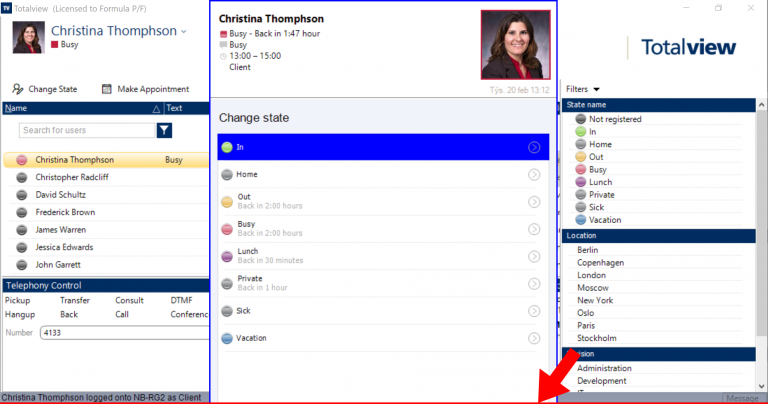
The image below shows that Save and Cancel buttons are pushed off the screen, making them inaccessible for users:

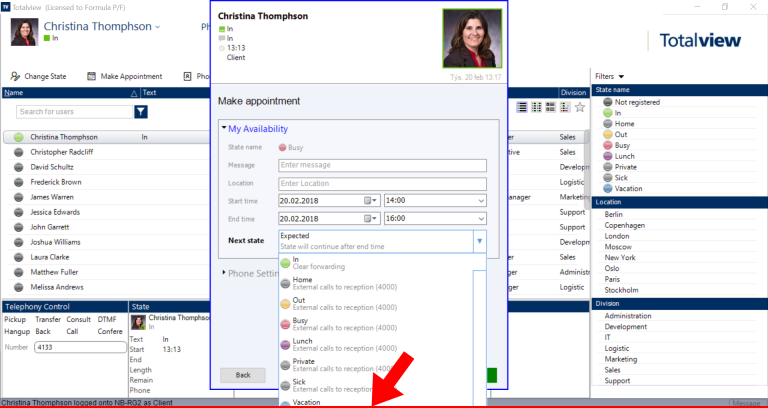
Similarly, in some cases it is possible that dropdown lists are cut off at the bottom of the screen if their contents are too long: